You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2005-07-18 09:56:19
- riftdesign
- Xinha Pro
- From: South Dakota, USA
- Registered: 2005-03-22
- Posts: 55
- Website
xinha_config.pageStyleSheets and plugins
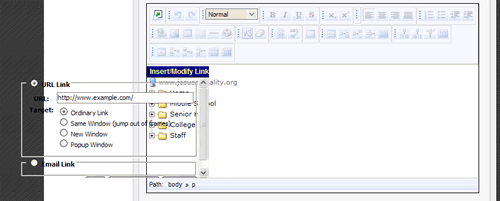
Not sure if this is where my problem is taking place or not, but when I load a stylesheet via xinha_config.pageStyleSheets = ['/path/page.css'] certain plugins don't seem to work right. Case in point: Linker, SuperClean, others?
I am currently using:
Release: Trunk ($LastChangedDate: 2005-07-16 21:26:39 -0500 (Sat, 16 Jul 2005) $)
Head: http://svn.xinha.python-hosting.com/trunk/htmlarea.js
Revision: 265
Last Changed By: gogo
Here's what it looks like:
Here's the calls on the page with js:
<script type="text/javascript">
_editor_url = "/xinha/";
_editor_lang = "en";
_editor_skin = "blue-look";
</script>
<script type="text/javascript" src="/xinha/htmlarea.js"></script>
<script type="text/javascript" src="/xinha/lang/en.js"></script>
<script type="text/javascript">
xinha_editors = null;
xinha_init = null;
xinha_config = null;
xinha_plugins = null;
xinha_init = xinha_init ? xinha_init : function()
{
xinha_plugins = xinha_plugins ? xinha_plugins :
[
'CharacterMap',
'ContextMenu',
'FullScreen',
'SpellChecker',
'Linker',
'ImageManager',
'TableOperations',
'SuperClean'
];
// THIS BIT OF JAVASCRIPT LOADS THE PLUGINS, NO TOUCHING :)
if(!HTMLArea.loadPlugins(xinha_plugins, xinha_init)) return;
xinha_editors = xinha_editors ? xinha_editors :
[
'Body'
];
xinha_config = xinha_config ? xinha_config : new HTMLArea.Config();
xinha_config.pageStyleSheets = ['/css/xinha.css'];
xinha_config.toolbar =
[
["popupeditor","separator"],
["undo","redo"], (HTMLArea.is_gecko ? [] : ["cut","copy","paste"]),["separator"],
["formatblock","separator","bold","italic","underline","strikethrough","separator"],
["subscript","superscript","separator"],
["linebreak","justifyleft","justifycenter","justifyright","justifyfull","separator"],
["insertorderedlist","insertunorderedlist","outdent","indent","separator"],
["createlink","insertimage","inserttable","toggleborders","inserthorizontalrule","separator"],
["killword","removeformat","separator","htmlmode"]
];
xinha_editors = HTMLArea.makeEditors(xinha_editors, xinha_config, xinha_plugins);
HTMLArea.startEditors(xinha_editors);
}
window.onload = xinha_init;
</script>Here's the css I am using:
/*
* GENERAL
*/
body {
font: 78%/1.5 verdana, arial, helvetica, serif;
background: #fff none;
margin: 10px;
padding: 0;
text-align: left;
color: #555;
}
h1 {font: 2.5em/1em arial, helvetica, serif;}
h2 {font: 2em/1em arial, helvetica, serif;}
h3 {font: 1.5em/1em verdana, arial, helvetica, serif;}
h4 { /* use for header flags */
font: 1em/1.25em verdana, arial, helvetica, serif;
text-transform: uppercase;
color: #c60;
text-align: left;
background: #fff url(/i/_bgnd_h4.gif) bottom;
margin: 0;
padding: 0;
}
/* p {font: 1em/1.25em arial, helvetica, serif;} */
p {
line-height: 1.6em;
margin: 0;
padding: 0;
text-align: left;
margin-bottom: 1em;
}
a {color: #000;}
a:hover {color: #abc; text-decoration: none;}
img {border: 0px;}
table {
font: 100%/1.5 verdana, arial, helvetica, serif;
margin: 0;
padding: 0;
border: 0;
text-align: left;
color: #555;
}
/*
* CONTENT
*/
div.left_150 {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 150px;
text-align: center;
}
div.right_580 {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 580px;
text-align: center;
}
div.box_150_right {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 140px;
text-align: center;
}
div.box_430_left {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 430px;
text-align: center;
}
div.box_250_left {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 250px;
text-align: left;
}
div.box_330_right {
float: left;
margin: 0;
border: 0;
padding: 0;
width: 320px;
text-align: left;
}
.pad_full {
padding: 12px 0 0 10px;
text-align: left;
}
.pad_10 {
padding: 10px;
text-align: left;
}
.pad_10_l {
padding-left: 10px;
}
.pad_10_t {
padding-top: 10px;
}
.pad_10_b {
padding-bottom: 10px;
}
.pad_10_r {
padding-right: 10px;
}
.pad_10_lr {
padding: 0 10px 0 10px;
}
.pad_10_tb {
padding: 10px 0 10px 0;
}
/*
* FORMS
*/
form {
margin-top: 0;
margin-bottom: 0;
}
div.formrow {
clear: both;
line-height: 2em;
}
div.formrow span.label {
float: left;
width: 25%;
text-align: right;
}
div.formrow span.formw {
float: right;
width: 73%;
text-align: left;
}
/*
* OTHER
*/
hr.hr1 {
border: 0;
width: 90%;
color: #c60;
background-color: #c60;
height: 1px;
margin: 10px auto 10px auto;
}
.spacer {
clear: both;
line-height: 10px;
}
div.scroll {
width: 100%;
overflow: auto;
}
.text_center {
text-align: center;
}
.text_right {
text-align: center;
}
.text_small {
font-size: 70%;
}
div.box_150_right p, div.box_430_right p, div.box_250_right p, div.box_330_right p, div.left_150 p {
margin-bottom: 0;
}I guess I am just bringing this up to ask if anyone else has had strange behaviors when using xinha_config.pageStyleSheets and plugins. Any thoughts?
Last edited by riftdesign (2005-07-18 10:33:25)
rift design studio
[url]http://www.riftdesign.com[/url]
Offline
#2 2005-07-18 18:39:12
Re: xinha_config.pageStyleSheets and plugins
I'm aware of the problem with Linker, I almost have a solution (in inline-dialog.js there are some 'px' missing off the end of width & height specifications), but it has exposed another problem (when hiding and showing all panels, which happens when inline dialogs are shown, the right side panel (at least) "jumps out" of the table, it's own width, offset to the right), which seems to be a bug in mozilla, but I havn't been successfull in either writing a testcase or finding a decent workaround (setting the table display:none and then display:table brings it back, but a) that's not great, and b) we have to deactivate the editor before doing it).
James Sleeman
Offline
#3 2005-08-10 18:58:36
- riftdesign
- Xinha Pro
- From: South Dakota, USA
- Registered: 2005-03-22
- Posts: 55
- Website
Re: xinha_config.pageStyleSheets and plugins
Gogo,
Have you been able to make any progress on this? I am anxious to put the latest version up.
rift design studio
[url]http://www.riftdesign.com[/url]
Offline